Baca Juga

Taking advantage of bigger screens shouldn’t be limited to the use of bigger images/elements. We can put those extra pixels to work by enhancing the user experience with additional features.
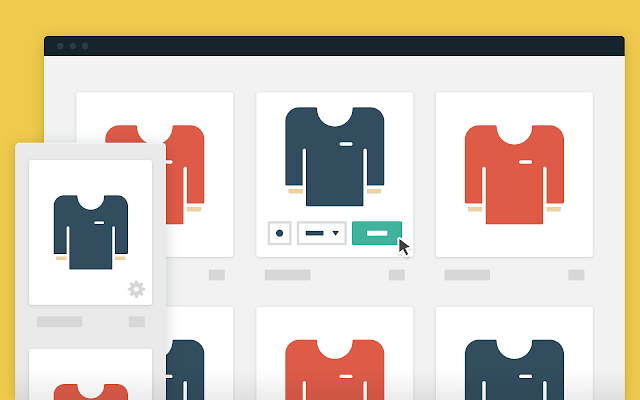
The standard UX for a product gallery is: user clicks on a product he likes, then navigates to the single product page. From here he’s supposed to select some options, and finally add the product to the cart. Nothing is broken in this process. However, a returning customer, who’s familiar with the products line, may find it handy to select and buy a product directly from the gallery!
By showing customers a “quick add to cart” panel while they interact with a product preview, we can reduce the number of steps that separate a user from purchasing an item, and, potentially, increase our conversion rate.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque dapibus, tortor sit amet rhoncus lobortis, leo libero suscipit justo, ac tincidunt ligula eros sit amet sem. Sed lobortis nisl sed diam porttitor, quis lacinia felis lacinia. In urna nulla, consectetur nec nisi vitae, laoreet pellentesque augue. Donec feugiat, velit eu imperdiet semper, ante sem suscipit nulla, congue suscipit ipsum tellus commodo ipsum. Sed pharetra orci a volutpat faucibus. Donec feugiat, velit eu imperdiet semper, ante sem suscipit nulla, congue suscipit ipsum tellus commodo ipsum. Sed pharetra orci a volutpat faucibus.
Sed lobortis nisl sed diam porttitor, quis lacinia felis lacinia. In urna nulla, consectetur nec nisi vitae, laoreet pellentesque augue.
Dafar Isi Blog Mas Tamvan

Sed lobortis nisl sed diam porttitor, quis lacinia felis lacinia. In urna nulla, consectetur nec nisi vitae, laoreet pellentesque augue. Donec feugiat, velit eu imperdiet semper, ante sem suscipit nulla, congue suscipit ipsum tellus commodo ipsum. Sed pharetra orci a volutpat faucibus.
Donec feugiat, velit eu imperdiet semper, ante sem suscipit nulla, congue suscipit ipsum tellus commodo ipsum. Sed pharetra orci a volutpat faucibus.

37 komentar
Test Komentar Video
[iframe]https://www.youtube.com/embed/1E33h0BTxpY[/iframe]
Test Komentar Image
https://1.bp.blogspot.com/-3sfPiW9c7Rw/V5IP4C90xlI/AAAAAAAAA70/kmMOj4TgPYsD4Qa5CFIkS3rIAPhTMwX-ACLcB/s1600/Blog-Mas-Tamvan.png
Tes kawan :-)
[iframe]https://www.youtube.com/embed/Dqc1VA45MNI[/iframe]
https://z-p3-scontent-lax3-2.xx.fbcdn.net/v/t1.0-0/cp0/e15/q65/p200x200/603792_443250712497116_7950814350039613719_n.jpg?efg=eyJpIjoiYiJ9&oh=2d6220faae0844d538b19e7735ff92e8&oe=5981CAF5
test
[iframe]https://www.youtube.com/watch?v=Q9LaI7bNMf0[/iframe]
[frame]https://youtu.be/Dqc1VA45MNI[/frame]
tes 02
[frame]www.youtube.com/embed/Dqc1VA45MNI[/frame]
tes 03
[frame]www.youtube.com/watch?v=Dqc1VA45MNI[/frame]
tes 04
[frame]Dqc1VA45MNI[/frame]
nyerah deh.... maaf nyampah dikomen mas
[iframe]https://4.bp.blogspot.com/-wNPOXgxpMr4/VqxudFld2ZI/AAAAAAAAMEY/RNovU0H9Msk/s400/cara-mengusir-kodok-katak-kecebong.jpg[/iframe]
[iframe]D:\{-} R Zahra\DokumenPribadi\Album\Bacgron\BegronWindows\1st_rainmeter_by_monsterervin-d5kgun4.png[/iframe]
http://wahana.posindonesia.co.id/images/idea-watch/2019/September-2019/Q-9/Yogyakarta.jpg
URL GAMBAR DI SINI
blob:https://www.canva.com/511c378c-02c9-4101-bee6-1063fe97b806
https://www.canva.com/511c378c-02c9-4101-bee6-1063fe97b806
https://www.canva.com/511c378c-02c9-4101-bee6-1063fe97b806
blob:https://www.canva.com/511c378c-02c9-4101-bee6-1063fe97b806
http://tasgoodytotepolos.blogspot.com/2014/04/jenis-bahan-tote-bag-atau-goody-bag.html
Urur
[#iframe]https://youtu.be/WGzerrlTGAA[/iframe]
Test
[#iframe]https://www.youtube.com/WGzerrlTGAA[/iframe]
[iframe]https://youtu.be/WGzerrlTGAA[/iframe]
[iframe]https://youtube.com/WGzerrlTGAA[/iframe]
Ngak work....
https://i.pinimg.com/originals/53/bd/d2/53bdd2074c4caa2d6808e4bc93b4a147.gif
:p
[#iframe]https://www.youtube.com/watch?v=xwcnb3i8EPw[/iframe]
[iframe]https://www.youtube.com/watch?v=xwcnb3i8EPw[/iframe]
:(
[iframe]https://fdforum.blogspot.com/[/iframe]
[iframe]frameborder='0' scrolling='no' src='https://ad-netw0rk.blogspot.com/p/top-surfing-and-bitcoin-investment-join.html' style='width: 300px; height: 120px; padding: 0;border: 1px solid grey;'[/iframe]
https://images.app.goo.gl/LJmEYAgWhzvUUk48A
tes
https://p16-va.lemon8cdn.com/tos-alisg-v-a3e477-sg/ogfnA18GllwRIgEfqxTFs9DDCIAuzQtcXnQEAB~tplv-tej9nj120t-origin.webp
Kasih Komentarnya Mas :) Gunakan kode
<i rel="image">URL GAMBAR DI SINI</i>untuk menyertakan gambar di komentar. Gunakan kode[#iframe]Letakkan URL video di sini[/iframe]untuk menyertakan Video di komentar, HAPUS TANDA (#)nya.