

Taking advantage of bigger screens shouldn’t be limited to the use of bigger images/elements. We can put those extra pixels to work by enhancing the user experience with additional features.
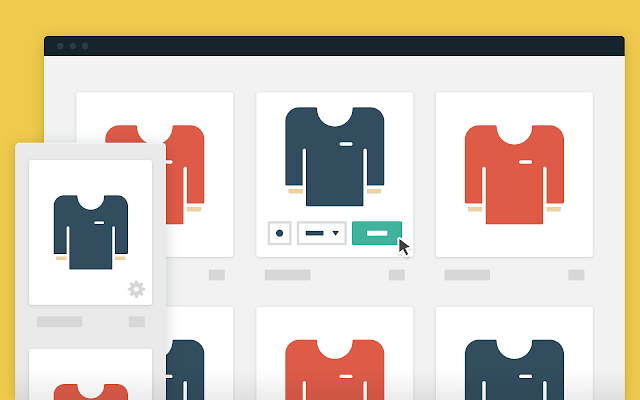
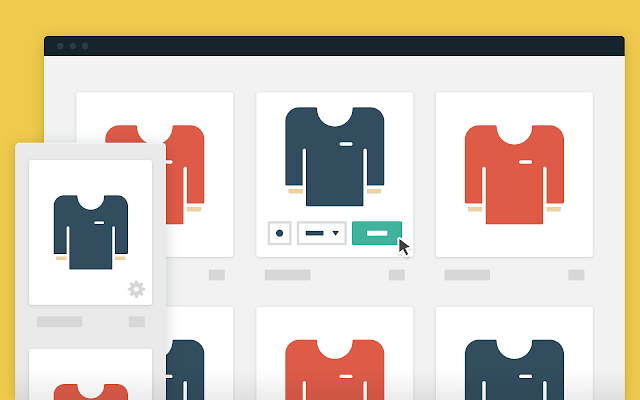
The standard UX for a product gallery is: user clicks on a product he likes, then navigates to the single product page. From here he’s supposed to select some options, and finally add the product to the cart. Nothing is broken in this process. However, a returning customer, who’s familiar with the products line, may find it handy to select and buy a product directly from the gallery!
By showing customers a “quick add to cart” panel while they interact with a product preview, we can reduce the number of steps that separate a user from purchasing an item, and, potentially, increase our conversion rate.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque dapibus, tortor sit amet rhoncus lobortis, leo libero suscipit justo, ac tincidunt ligula eros sit amet sem. Sed lobortis nisl sed diam porttitor, quis lacinia felis lacinia. In urna nulla, consectetur nec nisi vitae, laoreet pellentesque augue. Donec feugiat, velit eu imperdiet semper, ante sem suscipit nulla, congue suscipit ipsum tellus commodo ipsum. Sed pharetra orci a volutpat faucibus. Donec feugiat, velit eu imperdiet semper, ante sem suscipit nulla, congue suscipit ipsum tellus commodo ipsum. Sed pharetra orci a volutpat faucibus.
Sed lobortis nisl sed diam porttitor, quis lacinia felis lacinia. In urna nulla, consectetur nec nisi vitae, laoreet pellentesque augue.
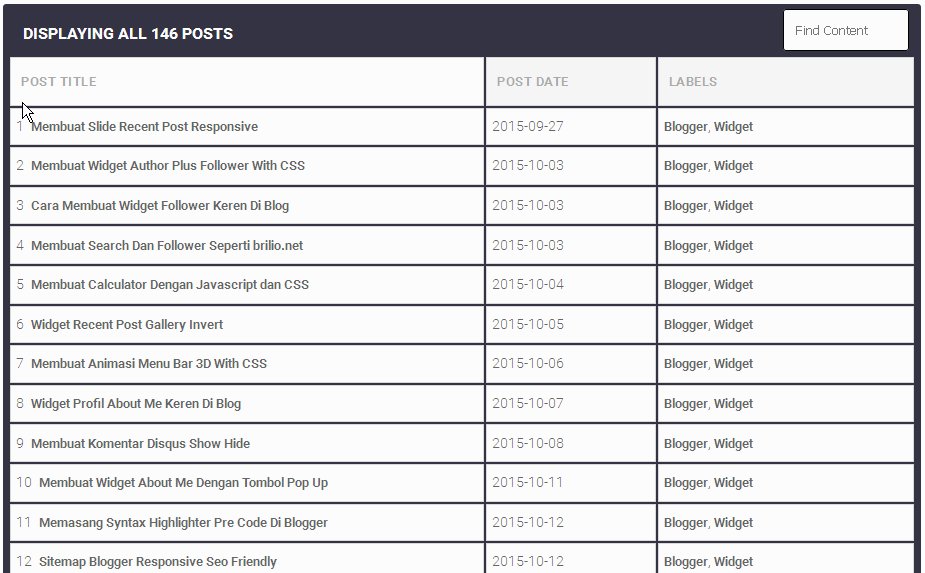
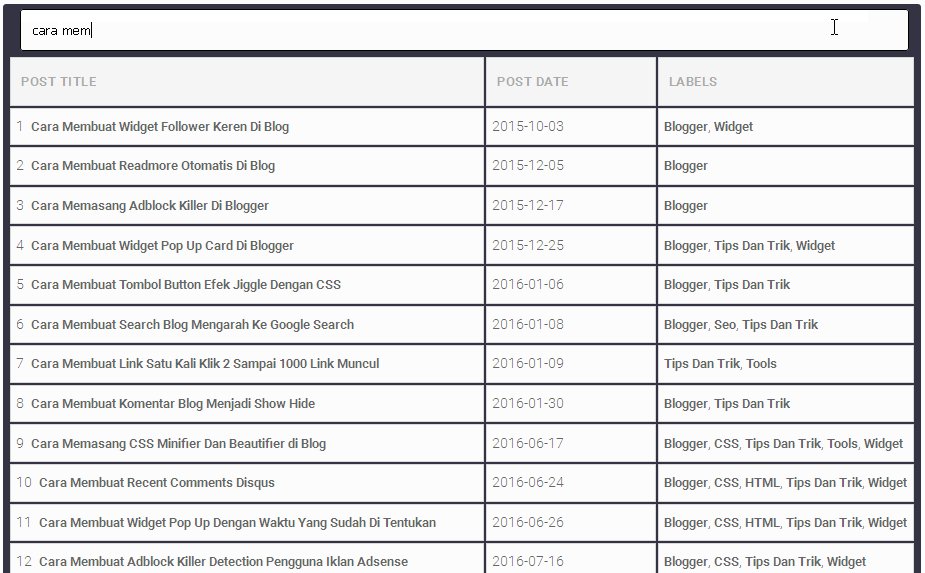
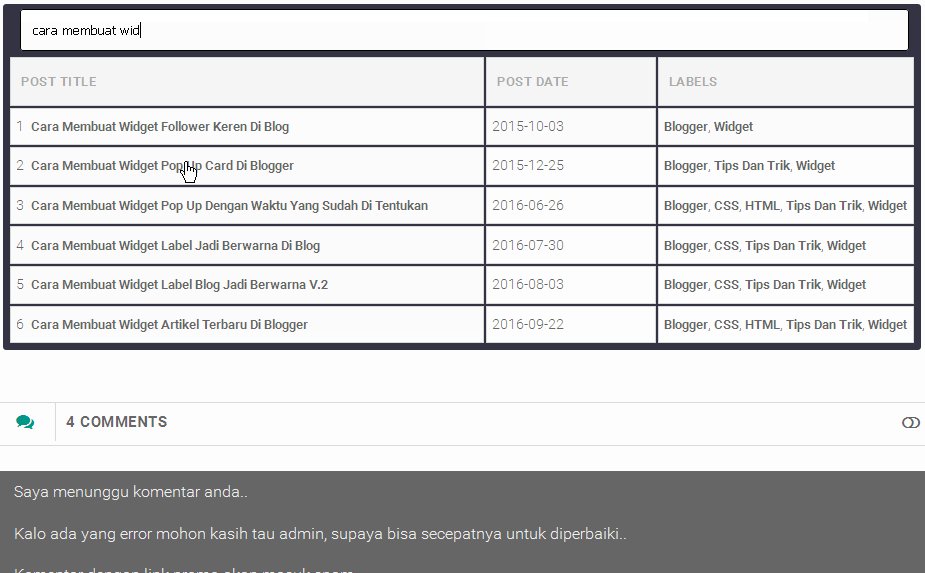
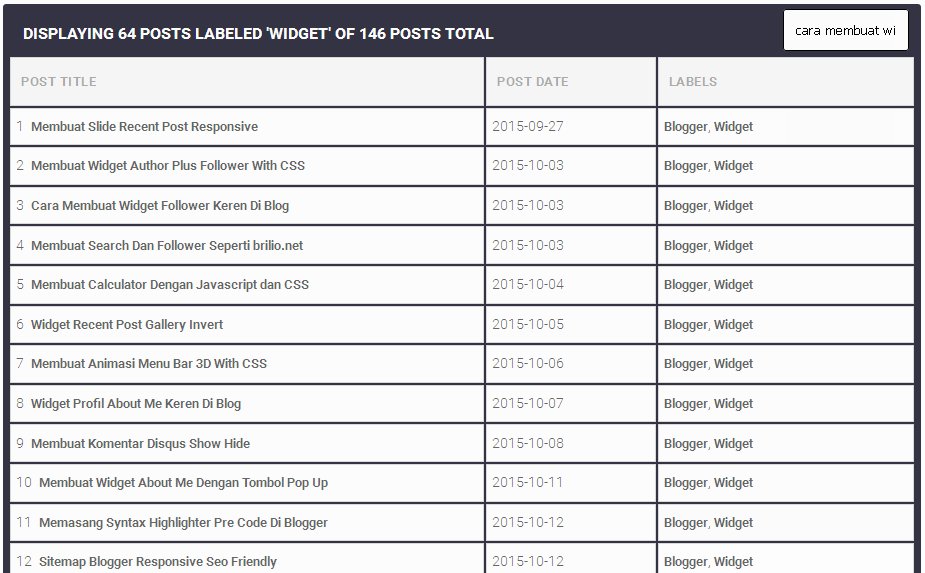
Dafar Isi Blog Mas Tamvan

Sed lobortis nisl sed diam porttitor, quis lacinia felis lacinia. In urna nulla, consectetur nec nisi vitae, laoreet pellentesque augue. Donec feugiat, velit eu imperdiet semper, ante sem suscipit nulla, congue suscipit ipsum tellus commodo ipsum. Sed pharetra orci a volutpat faucibus.
Donec feugiat, velit eu imperdiet semper, ante sem suscipit nulla, congue suscipit ipsum tellus commodo ipsum. Sed pharetra orci a volutpat faucibus.